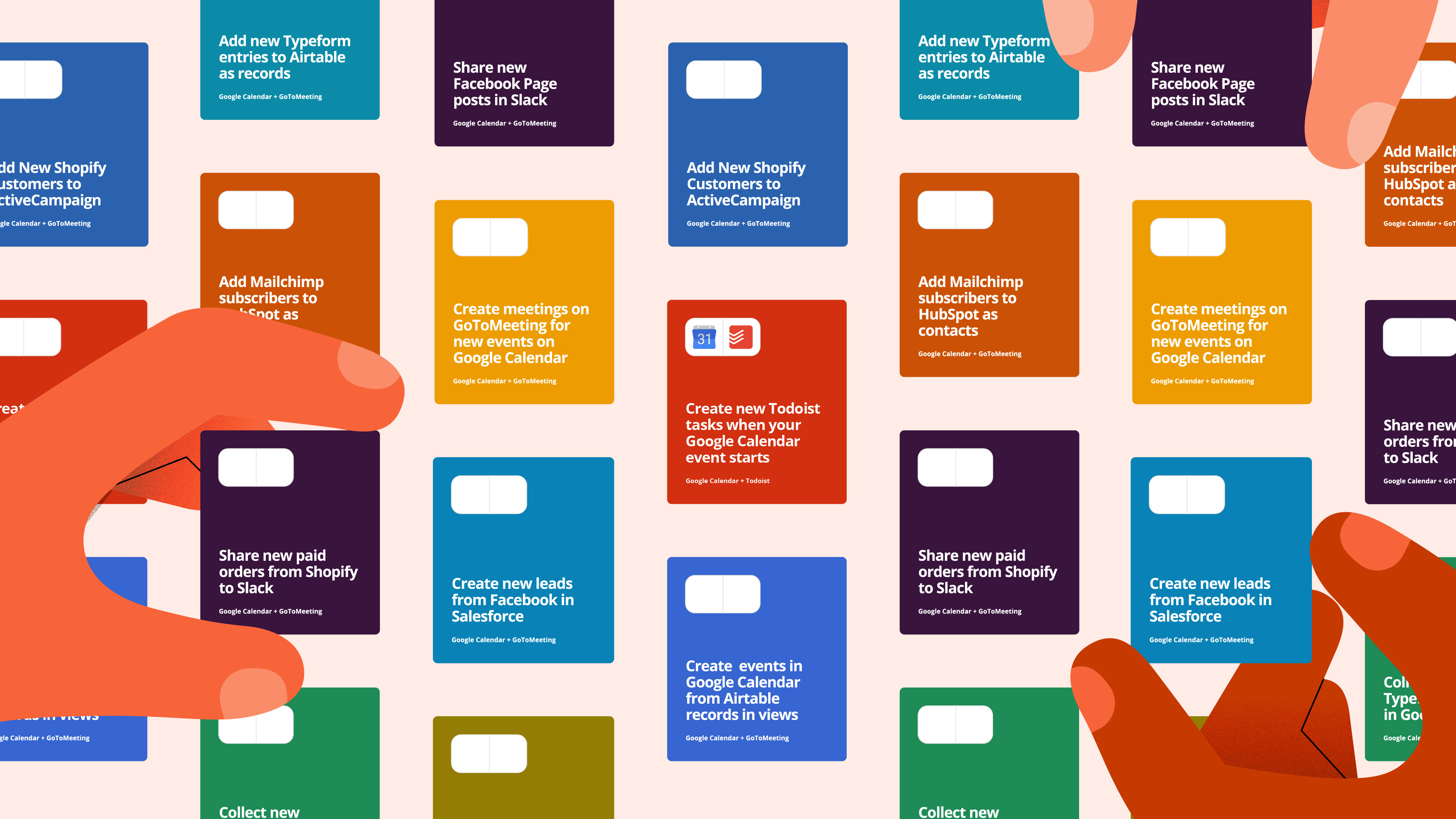
Zapier is an automation platform that moves information between different web apps through customizable tasks - called zaps (e.g.: automatically copying attachments from your gmail to your dropbox). There are tons of zaps to choose from that can link two or more web apps together. Zap Sharing is a simple way to share these tasks with colleagues, clients, or your friends and followers. As Zapier were preparing to launch this service they got in touch with me to produce a short animation that would promote it. We had worked together before on a smaller scale project so I was happy to step in with an established trust and familiarity.
When I got on board there was already a script and a fairly clear idea of the the overall concept but also just enough room to have some input of my own ideas too. So I had three weeks altogether to produce it, from storyboard, styleframes and character designs to animating and getting Callum on board who did a great job of bringing it to life through sound design and music.
Credits
Storyboard















Character Designs and Styleframes
(some early explorations and some final designs)